Descubra como o UX pode transformar dashboards complexos em ferramentas que impulsionam decisões inteligentes e acessíveis.
Vamos combinar: não adianta ter uma tonelada de dados se ninguém consegue usá-los com facilidade. Já passou da hora de enxergar que um dashboard bonito, mas confuso, é mais inimigo do que aliado.
Mas e se eu te disser que o segredo para tirar o melhor dos seus dados está no UX? Com um bom design centrado em quem realmente vai usar o produto, os dados deixam de ser um labirinto e viram mapas.
Neste blog, você vai entender por que o UX é o coração de qualquer produto de dados bem-sucedido — e como ele pode ser o divisor de águas entre decisões cegas e decisões estratégicas.
Hoje, gerar e acessar dados é algo cada vez mais comum. Mas isso não significa que todos conseguem entender ou usar esses dados com facilidade.
Um exemplo claro são plataformas de marketing digital: elas coletam uma enorme quantidade de informações sobre campanhas, mas muitas vezes apresentam esses dados em dashboards complexos e mal organizados. Ou seja, em vez de facilitar a análise, acabam dificultando.
Quem usa essas plataformas precisa gastar tempo tentando entender gráficos confusos, o que atrasa decisões importantes e reduz o impacto das ações.
Esse problema tem uma causa principal: a falta de integração entre UX e produtos de dados. Mesmo com ferramentas poderosas, se a experiência da pessoa usuária não for considerada desde o início, o dado perde seu valor.
A interface pode ser bonita ou cheia de funcionalidades, mas sem clareza e foco nas necessidades reais de quem usa, ela falha.
Para que dados se transformem em decisões e resultados, é essencial aplicar princípios de design centrado no usuário. Só assim conseguimos transformar informações complexas em insights acessíveis, úteis e acionáveis.
O UX (User Experience) se refere à forma como as pessoas usuárias interagem com o produto ou serviço — seja ele físico ou digital.
Ou seja, é a área que se preocupa em criar um design centrado na pessoa usuária.
Nos produtos de dados, isso envolve:
a facilidade de navegar por painéis com muitas métricas;
a clareza na visualização de gráficos complexos;
a simplicidade de extrair insights e tomar decisões baseadas em dados.
Cada ponto de contato — da primeira interação à interpretação dos resultados — deve contribuir para uma jornada fluida, intuitiva e eficaz.
Vamos a exemplos práticos.
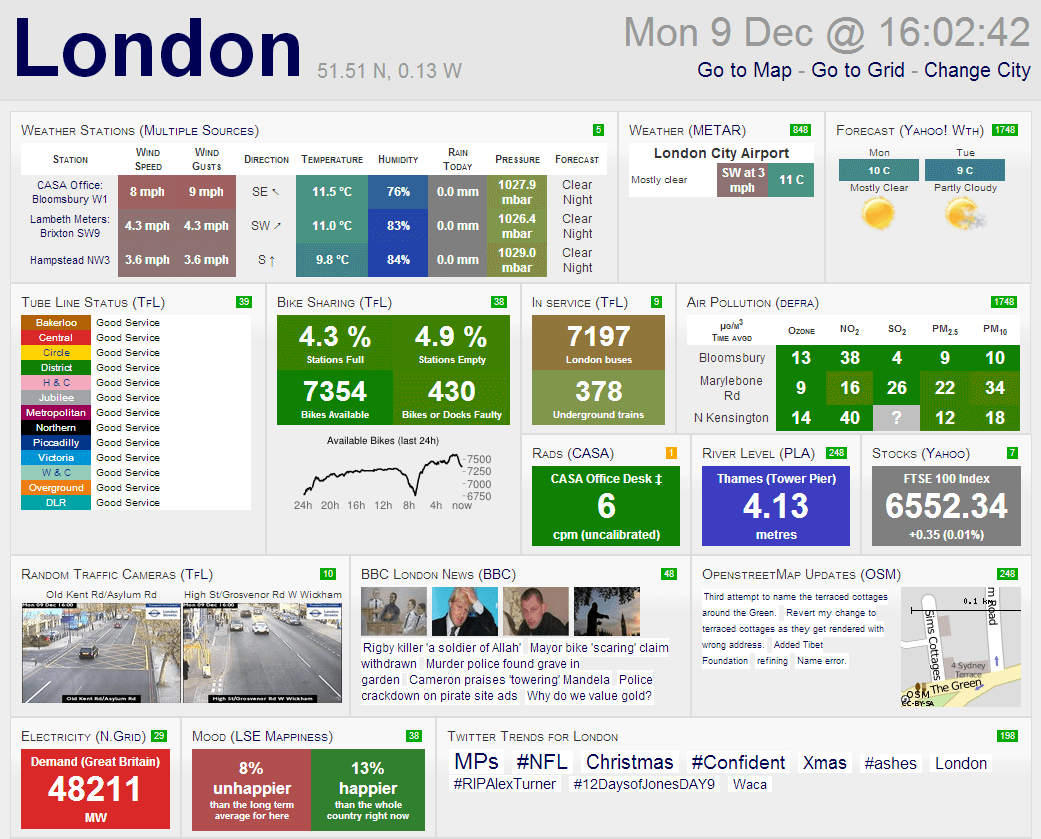
Observe a imagem a seguir de um dashboard com dados da cidade de Londres. Enquanto analisa, preste atenção no que você sente:
Disponível em: https://www.researchgate.net/figure/The-London-City-Dashboard-Source-http-citydashboardorg-london_fig1_323748427
Esse dashboard tenta exibir muitas informações em pouco espaço. O resultado? Um layout poluído e difícil de interpretar.
As cores chamam atenção sem um propósito claro. Os diversos tipos de visualização competem entre si. Fica difícil saber o que importa.
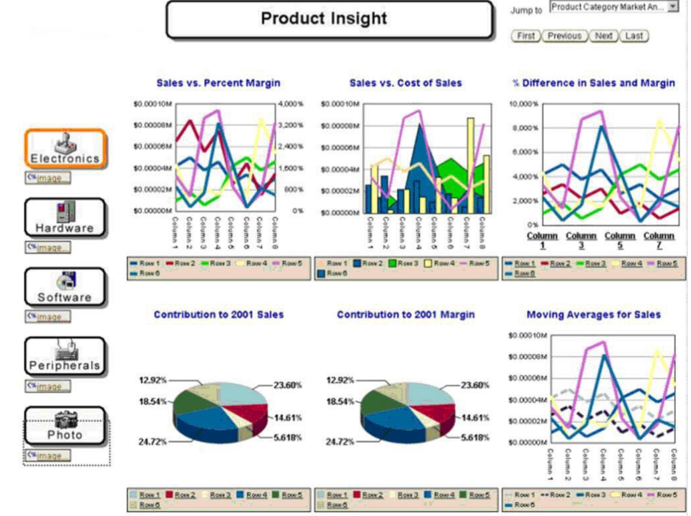
Vamos a mais um exemplo. Olhe com atenção o próximo dashboard:Disponível em: https://www.linkedin.com/pulse/top-13-dashboard-design-mistakes-samir-sharma/.
E então? Você notou primeiro o título? As cores? Os gráficos 3D? As legendas encaixotadas?
Pois é: quando tudo compete por atenção, nada se destaca. E o dashboard vira ruído.
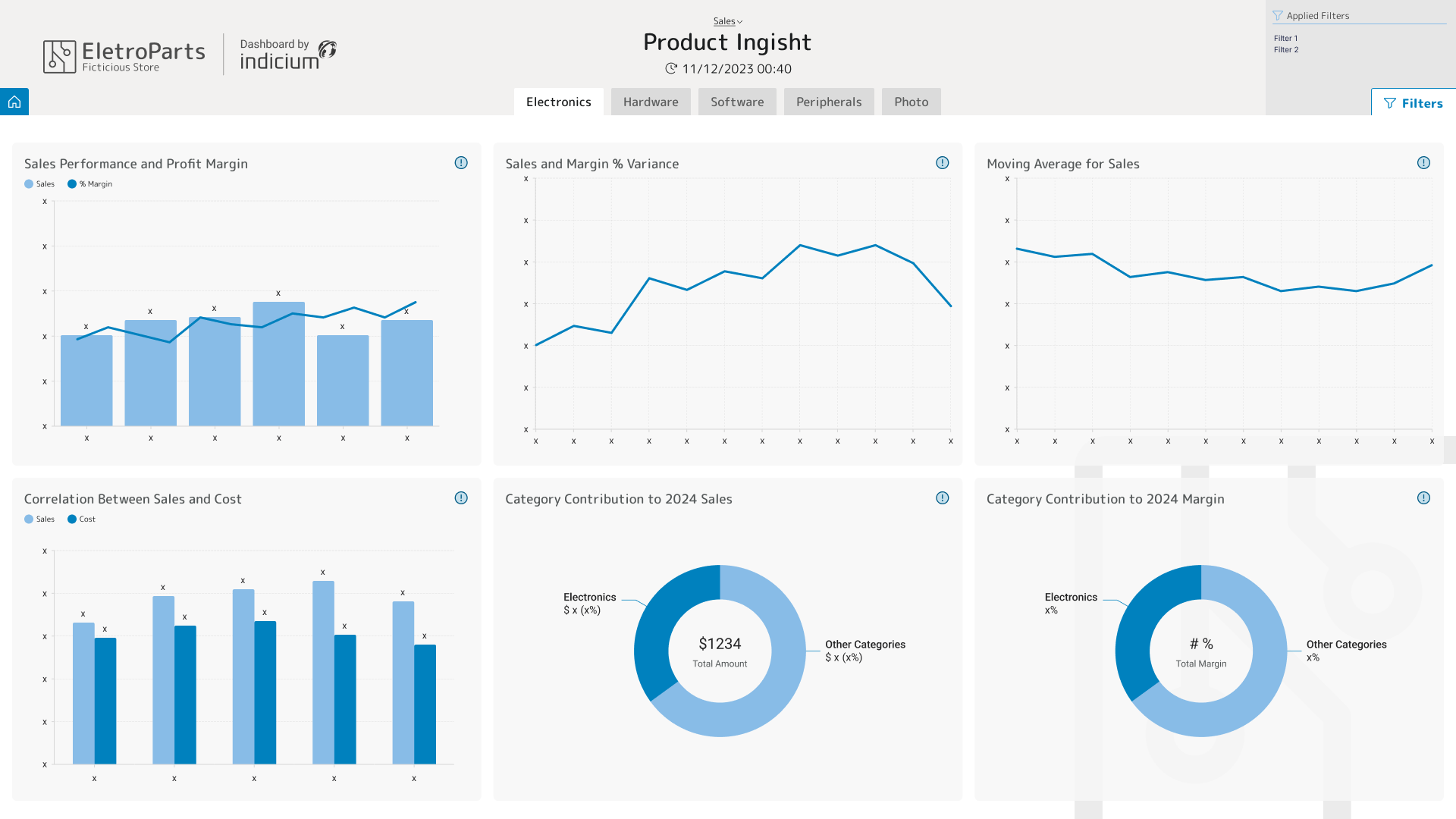
Agora, olhe para este terceiro exemplo. É o mesmo painel anterior — mas com ajustes focados em boas práticas de UX:
Reparou como ficou mais claro?
Provavelmente, seus olhos foram direcionados naturalmente aos pontos certos. Nada gritante chamou a atenção. A leitura fluiu.
Veja algumas melhorias feitas nesse novo painel:
Foco visual: a categoria de eletrônicos (tema da página) foi destacada, enquanto outras categorias foram deixadas em segundo plano.
Melhoria nas visualizações: o gráfico de pizza em 3D foi substituído por um gráfico de rosca 2D com duas fatias, facilitando a comparação.
Storytelling visual: a ordem dos gráficos foi reorganizada para guiar a leitura com fluidez e lógica.
Comparações claras: vendas e custos agora aparecem em barras lado a lado, facilitando a leitura.
Redução de ruído: o excesso de cores foi substituído por uma paleta monocromática com tons neutros e acessíveis. Verde e vermelho, que podem gerar interpretações subjetivas, foram evitados.
Títulos mais explicativos: por exemplo, “Sales vs. Percent Margin” virou “Sales Performance and Profit Margin”, deixando mais clara a análise.
Pequenas mudanças. Grandes impactos.
Descubra como o UX pode transformar dashboards complexos em ferramentas que impulsionam decisões inteligentes e acessíveis.
Um design centrado na pessoa usuária não é um detalhe. Ele é parte essencial de qualquer produto de dados que precisa entregar valor de verdade.
No universo dos dashboards, UX vai muito além da estética. Começa desde o discovery, passa por testes com usuários, arquitetura da informação e só então chega à interface final — bonita, funcional e fácil de usar.
Quando bem feito, o design:
evita interpretações erradas;
acelera decisões baseadas em dados;
destaca o que realmente importa;
oferece contexto visual e clareza;
reflete a identidade visual da marca;
conquista a atenção de stakeholders e investidores.
Aqui na Indicium, temos um time exclusivo de Data UX Design — ou DataX, como chamamos — que atua lado a lado com nossos especialistas em dados para garantir produtos intuitivos, bonitos e eficazes.
Então, fica a dica: da próxima vez que for criar ou contratar um dashboard, priorize quem pensa na pessoa usuária desde o início. Porque, em um mundo data-driven, quem decide bem é quem entende bem os dados.
Então você vai adorar o que vem por aí.
Acompanhe os conteúdos gratuitos da Indicium Academy e fique por dentro das melhores práticas em dados, analytics e muito mais.
E se você quer trocar ideias com outras pessoas apaixonadas por dados, vem fazer parte da nossa comunidade. É lá que o conhecimento vira conexão — e conexão vira crescimento.
Para fazer parte da comunidade clica aqui.